UI设计之一篇文章带你搞明白图标设计

图标是UI视觉体系中最基础的部分,它在UI设计师的日常工作中应用非常广泛。一个好图标已经足够让设计师呈现他的价值。了解清楚图标的设计分类,设计应用,正确的设计方法,才能将图标设计稳稳的拿捏,提升自己。关于图标设计的文章网上已经有很多。他们也是通过无数的实践和理解将设计知识总结出来给大家。但读文章仅限于“读”,更多是需要自己补充总结再写出来,完善自己的设计体系。这篇文章主要讲一下图标的设计要点和设计方法,帮助“入门级设计师”能更规范的上手图标设计。

本文主要围绕四个方面进行讲解:
- 图标的设计分类
1.1 图标类型
从微观角度来看,图标的主要组成元素包括线、面、颜色、文字等,元素可以组合的常见图标类型共分为线性、面性、线面结合、文字四种。
1.1.1 线性图标
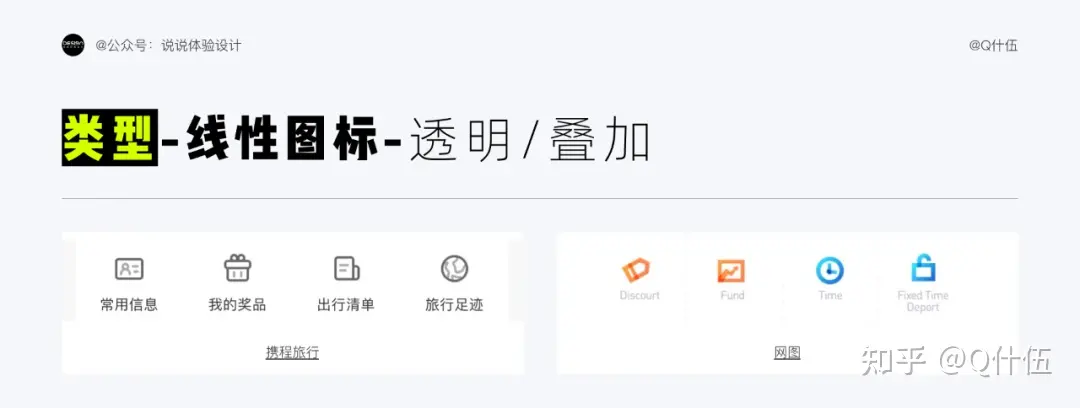
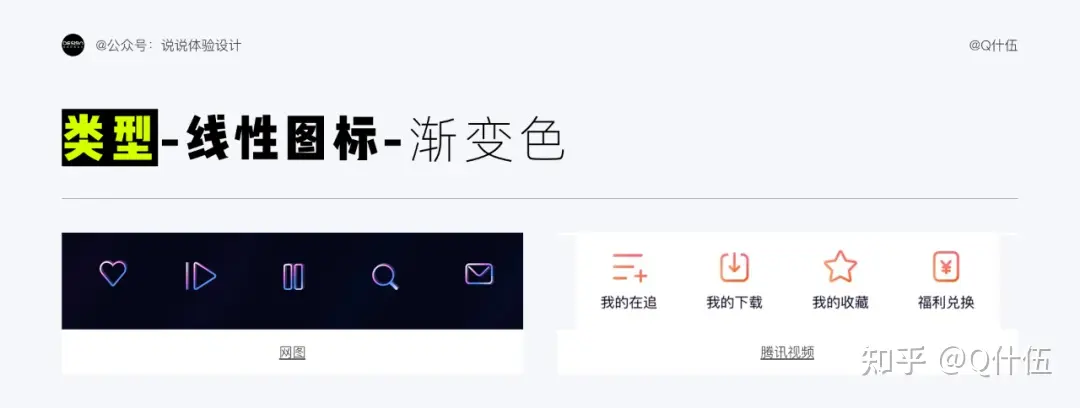
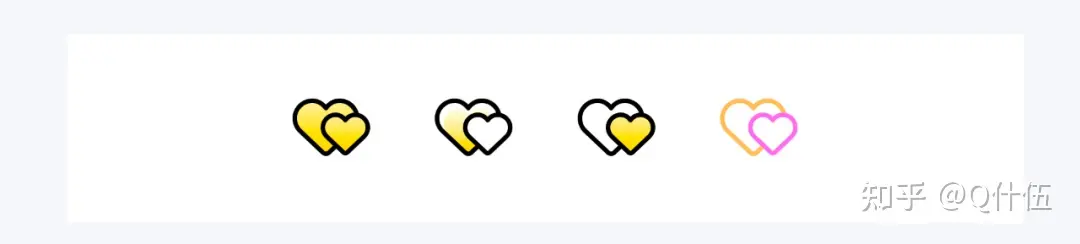
主要是通过元素“线“去延伸,基于线的粗细大小、端点类型、圆角、描边、颜色等基础属性塑造成型。常用于调性简洁的产品设计,如移动端的标题栏、页面的次要功能设计;B端后台业务类产品。细分有“单色、多色、渐变色、透明度/叠加、断点”五种类型。




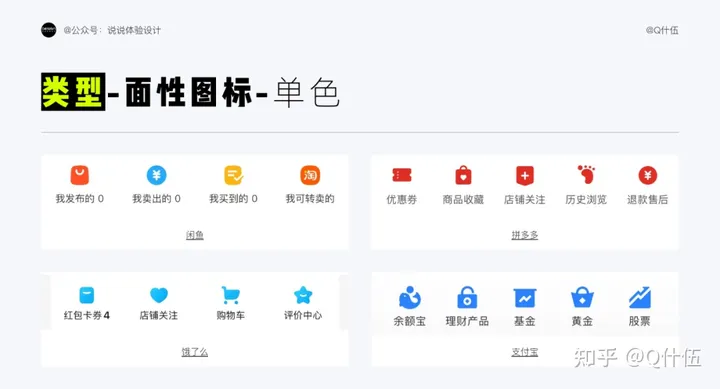
1.1.2 面性图标相比较线性图标应用场景更加丰富,视觉表现力更强、更突出,常用于主要功能图标,细分“单色、多色、渐变色、透明度/叠加”四种类型。




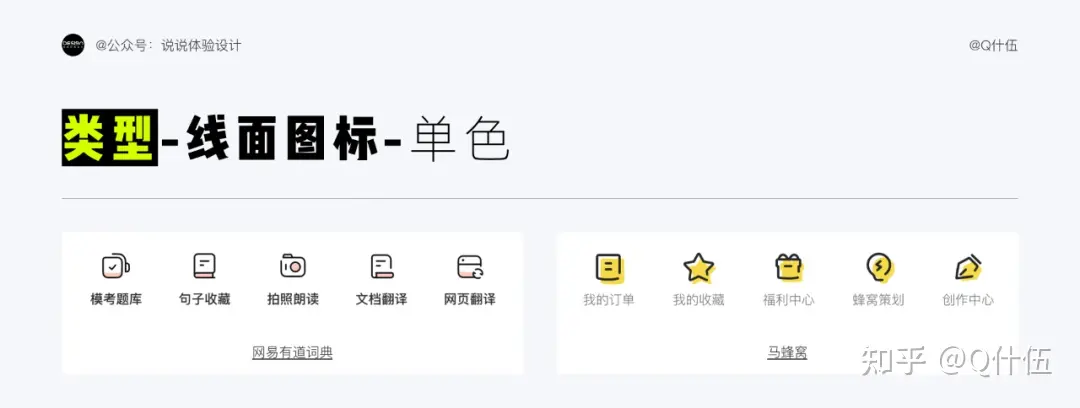
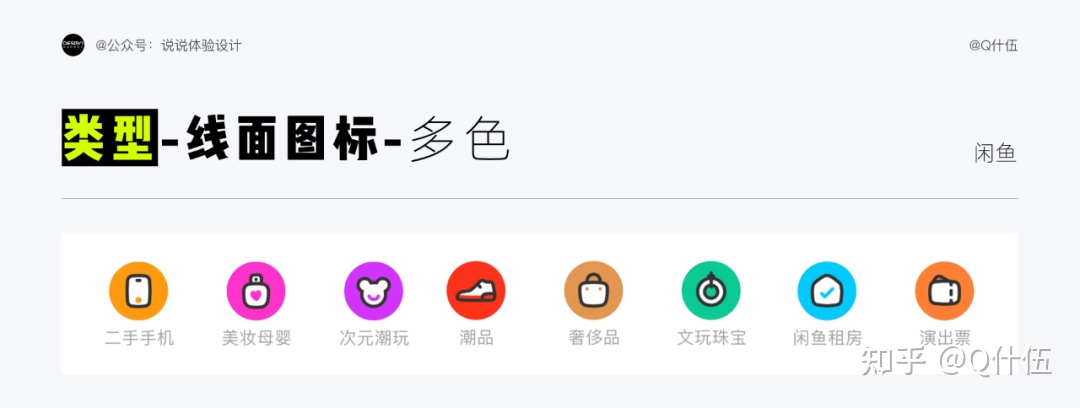
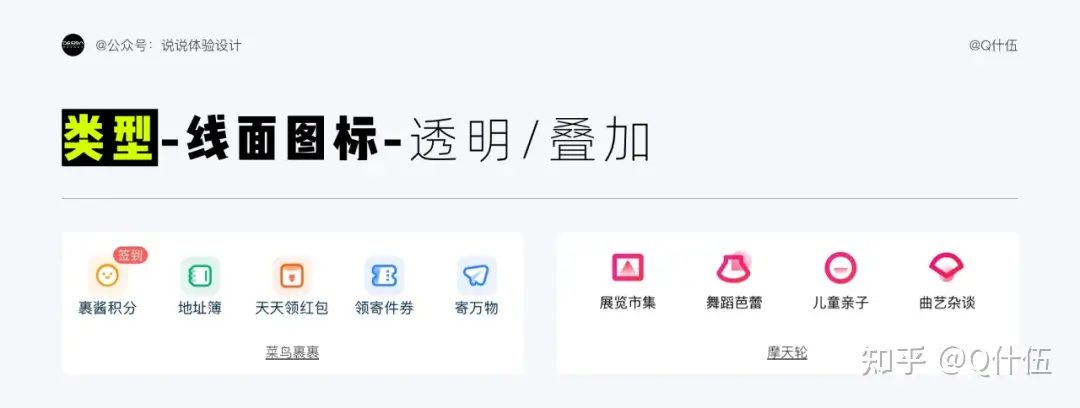
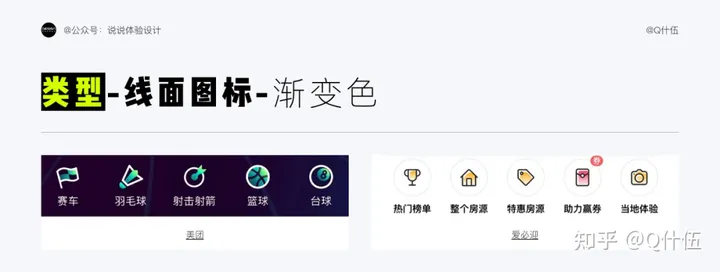
1.1.3 线面图标
线和面相结合而成的一种类型图标,这种图标的比较难驾驭,一般产品的主要功能设计都会比较克制。市面上这种类型图标的应用比较少。这种图标的设计也是非常考验设计师的设计功底,细分“单色、多色、渐变色、透明度/叠加”四种类型。




1.1.4、文字图标 通过文字表达图标语义的一种设计类型。常用语学习类,工具类和语义特殊难表达的功能。

1.2、图标风格
可以基于图标类型,通过设计技法、软件等创新设计出不同风格的图标
1.2.1、毛玻璃效果
通过元素叠加背景虚化的方式形成的玻璃模糊质感,毛玻璃风格图标层次丰富、通透感强。

1.2.2、2.5D
也称等轴侧风格,通过轴侧拉伸的设计手法,表现形式十分突出有震撼力。

1.2.3、新拟态
利用光影原理融合背景形成的一种立体感的效果。应用场景比较受限制,对背景颜色依赖性比较高。

1.2.4、轻质感
通过内外阴影、投影、渐变设计手法等增强图标的层次感和饱和度。

1.2.5、扁平
设计组成元素简单干净,外形突出,信息转达直观

1.2.6、卡通
主要是使用插画的设计手法,常用于可爱、温暖特性的产品。

1.2.7、拟物写实
辨识度极高,贴近真实生活。这类图标设计细节非常多。

1.2.8、实物贴图
用实际具体的物品来表达,如得物的鞋类商品及使用鞋的商品,盒马果蔬类商品就是用水果和蔬菜去表达。这类图标更贴合业务,表达简单易懂。

1.2.9、C4D
属于3D设计软件延伸出来的一种新的风格。图标质感很强,表现力丰富。

1.2.10、IP形象
常用于产品底部tab“首页”功能和logo的启动图标上,主要便于增加产品的辨识度。

1.3、图标状态
主要分为静态和动态,静态图标位置比较固定,处于静止状态。动态图标如电商类金刚区的某些功能图标会有动画gif效果。
- 图标的设计应用
2.1、业务和设备类型
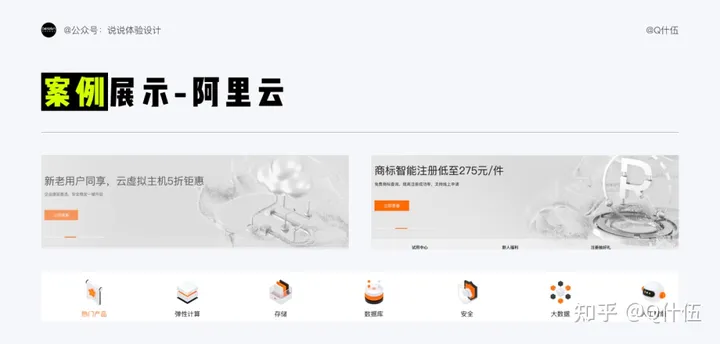
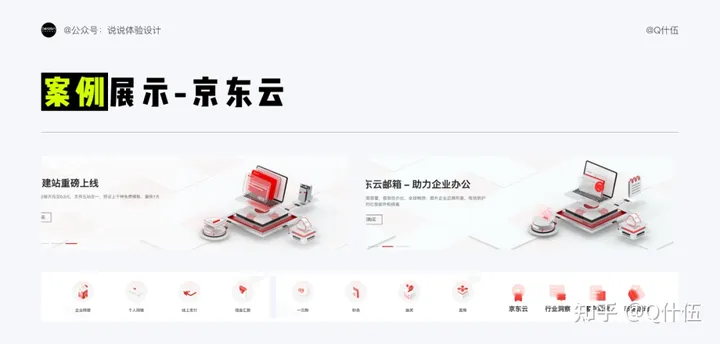
业务类型常见的主要为B、C端业务,设备类型常见为移动端、网页端,其他覆盖的终端设备和业务不做过多赘述。图标的设计应用主要想重点介绍这几年比较主流的B端网页类大厂项目,案例如下所示,这三款产品基本都使用了比较流行的几款风格图标:C4D、2.5D、新拟态。这些风格的主要特点就是专业,严谨、科技感、震撼力强。现下B端C化已经成为了新的趋势,越来越多新的设计风格也会逐步融入到B端的业务中。



2.2、应用场景
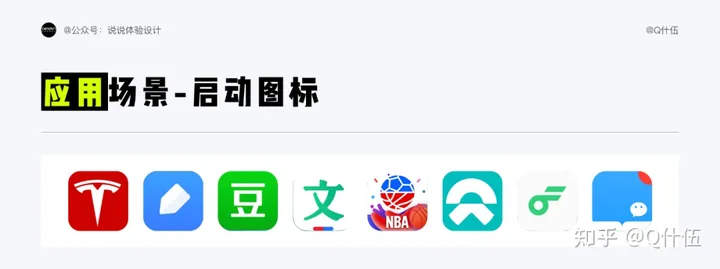
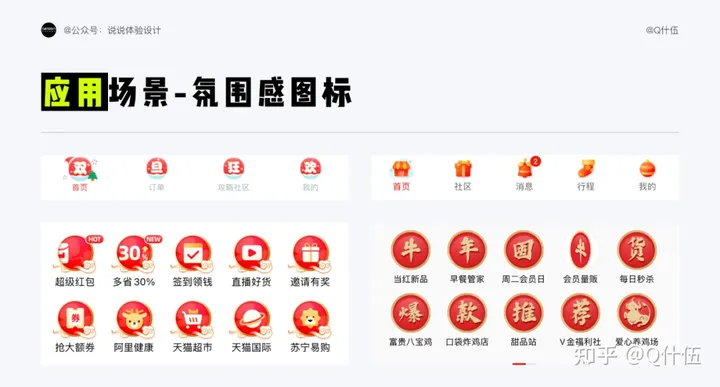
应用场景这里说明举例主要以移动端为主,主要常应用于功能、启动、导航、氛围感图标。其他应用场景这里就不一一举例了。




- 图标的设计规范
3.1、尺寸要求
为了保持图标元素的平衡感,通常需要使用基础的网格尺寸来进行绘制图标,常用的网格绘制尺寸为:16、24、36、48、64、128、512、1024。网格尺寸并不是固定的,在设计中也会存在特殊的尺寸,图标系统包括网格尺寸和图标元素两部分,这里规定的尺寸是网格尺寸,而并不是图标元素的尺寸大小。

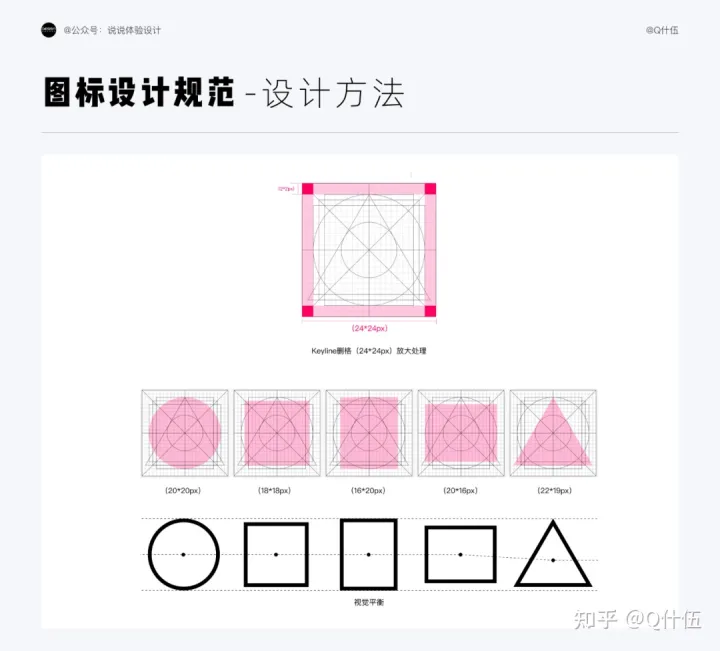
3.2、设计方法
图标的设计规范使用keyline规范,通过这种规范作为设计指导,来保持图标视觉上的一致性和平衡感,在UI界面设计中,网格整个大小必须是4或8的倍数(根据安卓和iOS设计规范,安卓定义是8的倍数,iOS是4的倍数),以此保证不同尺寸下的适配问题,使用2424px的网格尺寸时,需要预留2px的出血线。如果有其他尺寸的图标,如4848px,可在24*24px的基础上增加一倍,根据自己设计的需要以此类推。

3.3、命名规范
图标命名需要规范化,因为最终都需要提供技术人员合进代码中,代码中一般基本全是英文命名,所以在命名前最好和技术人员统一规范,这里说明我使用中文字代替。真实项目中以英文命名为准,规范的图标命名可以提高团队的协作效率,个人一般习惯命名顺序为:类型_位置_功能_状态_大小。其中类型和位置可以调整,状态和大小也可以调整,关于图标“大小”属性有时候在特定场景下可以省略。例如iOS自带大小的后缀:@1X,@2X,@3X。

3.4、导出分析
将图标输出给技术人员时,需要了解图标的输出方式,图标输出的格式按种类分为矢量和位图格式,位图导出格式通常有PNG、JPG,矢量导出为svg,gif图标是矢量和位图都可以使用的一种格式。图标输出尺寸区域需要尽量保持1:1,输出元素包括可见图标元素和不可见的图标区域,在设计过程中,可以在keyline网格规范中设计图标元素,让可见的图标元素在视觉上保持一致。将不可见的图标区域设计成1:1尺寸输出给程序,这样的做法不仅是为了规范化页面中的图标位置,同时也是帮助技术人员更有效率的进行开发。
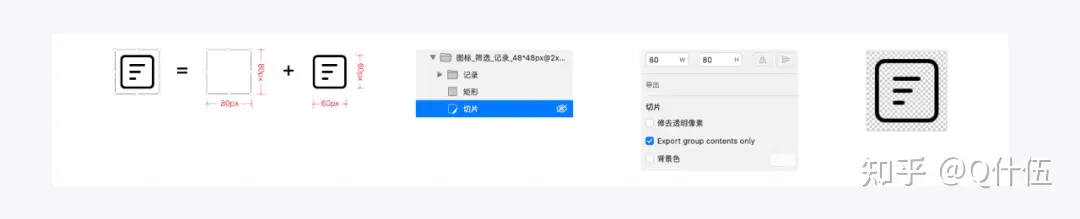
位图输出方式1:切片工具(软件sketch)
将图标元素打组,如下图中的“记录”,图标底部增加一个1:1矩形,作为定位使用,设置不透明度为0,代替网格,使用【切片工具】按照矩形尺寸进行拉伸选择区域,如网格区域尺寸为“80*80px”,然后将切片和“记录”打组,切片放置于图标元素的下面,选中切片,在右侧工具栏中进行导出,勾选“切片”设置中的“Esport group contents only”选项进行图标导出。ps如果这个图标是在画板中利用切片切图,直接可以将画板大小设置为对应网格尺寸。可以省略矩形,但实际应用还是根据自己的需要为准。

位图输出方式2:画板导出(软件sketch)
将整个画板尺寸设置为网格设计尺寸,网格区域元素设置不透明度为0,导出图标如下,不透明区域会和图标元素一起切取。

位图输出方式1:切片工具(软件Figma)将图标元素打组,如下图中的“记录”,使用【切片工具】按照网格尺寸进行拉伸选择区域,如网格区域尺寸为“80*80px”,将画板填充色隐藏,导出预览。切片在画板切图操作应用解释同sketch。

位图输出方式2:画板导出(软件Figma)将整个画板尺寸设置为网格设计尺寸,在网格区域将画板填充色隐藏或不透明度设置为0,导出预览。导出图标如下,不透明区域会和图标元素一起切取。

矢量输出方式和规范矢量图标以“SVG”格式导出,团队协作图标输出经常会将图标导出存放在矢量图标库,然后技术人员可以自己随时获取更改图标色值:导出矢量图标时,需要上传相关平台图标库,例如目前最普及的图标库iconfont,对于矢量图标的输出上传都有一定规范要求,如下所示:

GIF图标说明关于gif图标的设计也是有位图和矢量两种方式,位图gif一般也是通过导出帧图片排序,转给技术人员,进行编码形成动画图标;矢量的gif是通过ae和相关插件辅助导出json文件转给技术人员进行编码,一般适合MG动画效果。gif的相关内容涉及比较广泛。这里只针对gif图标做简单说明,详细的内容点后面有时间会再做总结。
- 图标的设计案例
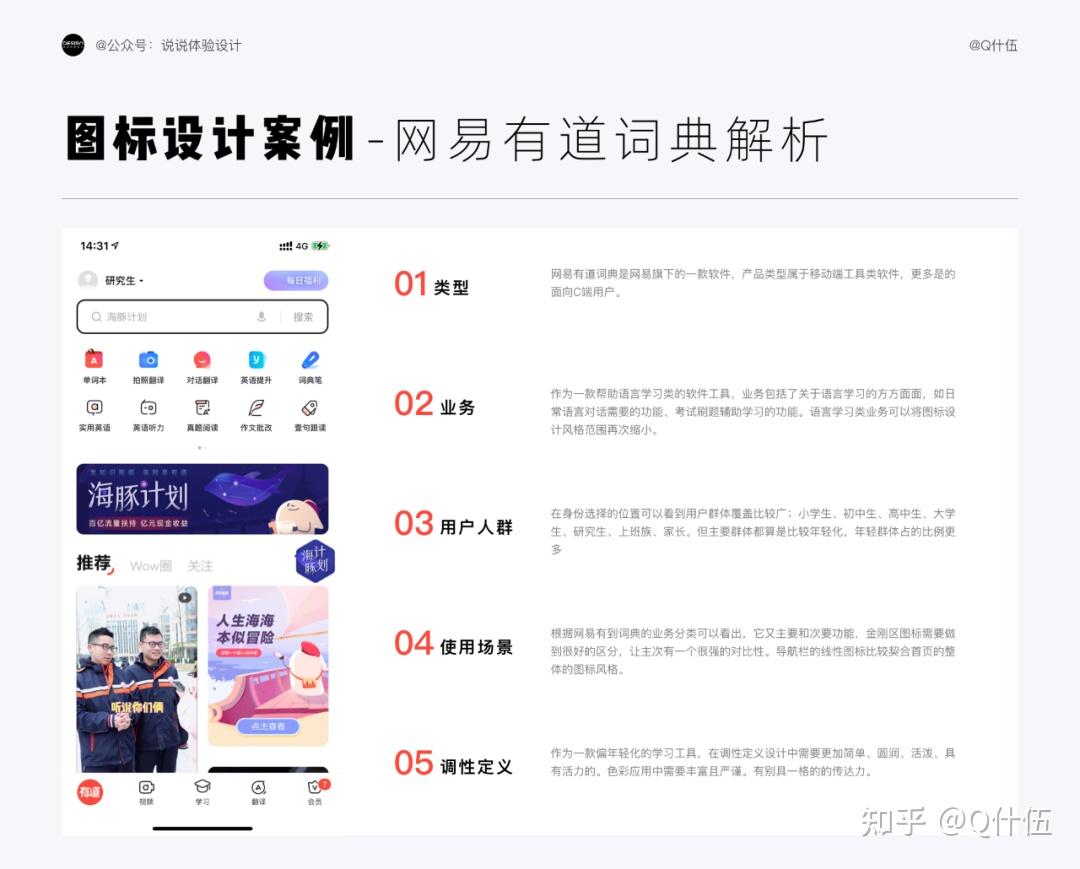
4.1、确定图标设计风格
任何一款应用,页面场景都会有很多,但产品的风格主要体现在首页设计上,从首页设计去洞察产品的整体形象。不一样的业务或功能对应风格图标的使用都会不一样,首先主要区域图标的设计一定是契合产品的调性,例如工具类产品讲究的是简单易懂,其次同类型的产品下还可以进行业务区分,比方工具类(生活支付工具、学习工具、记账工具、存储工具等)。


4.2、关键词的语义和延伸


关键词延伸可以进行划分为主要关键词和间接关键词,主要关键词(如A1、A2、A3….),主要关键词A1可以再延伸间接关键词(如A1-1、A1-2、A1-3…),如果脑洞够大,还可以进行三级关键词类推。
4.3、图标设计自检事项
4.3.1、识别
图标的的底层价值在于它能否准确的向用户传达信息!所以识别性是图标最基础的要求,一个有价值的图标,不光在于视觉是否美观,更在于信息传递的精确度,图标识别性主要分为语义识别和视觉识别两部分。

(1)、语义识别
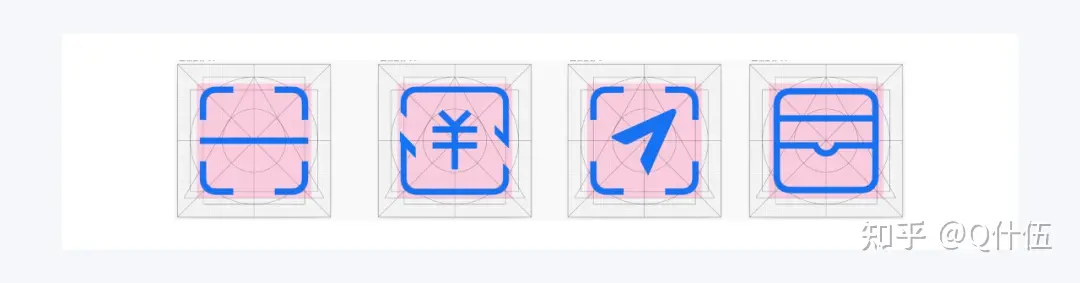
语义识别的理解就是当用户看到这个图标之后,很清晰的知道这个是干什么的。如下方按照网格规范临摹的支付宝的首页的主功能图标。扫一扫,首付款、出行、卡包;例如“扫一扫”图标,平常用户在扫码页面时,都会有一个二维码显示区域,中间有一条线在区域内扫瞄,基于这样的用户习惯和认知,扫一扫图标就很好的传递这是扫描二维码的意思

(2)、视觉识别
视觉识别与语言识别不同,它更在乎影响用户识别图标的一些感官因素,如颜色、复杂程度、图标类型的搭配等。
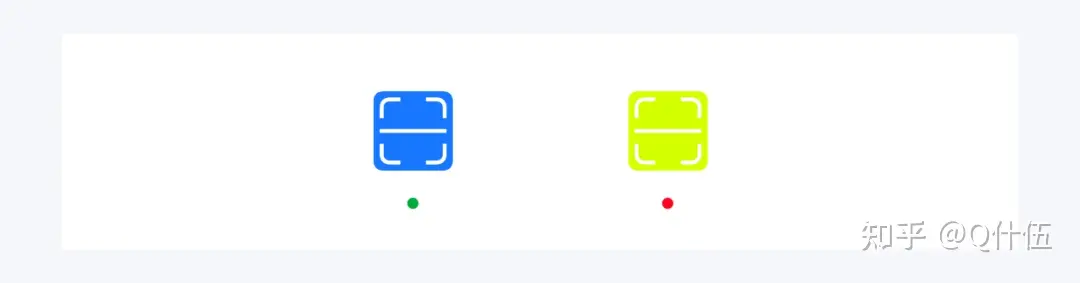
图标颜色:
明度相近的色相颜色不能在一起使用,比如右边的亮青色和白色,放在一起就会显得图标很扎眼,视觉原则中强调白底黑字,就是为了做对比,突出重点。

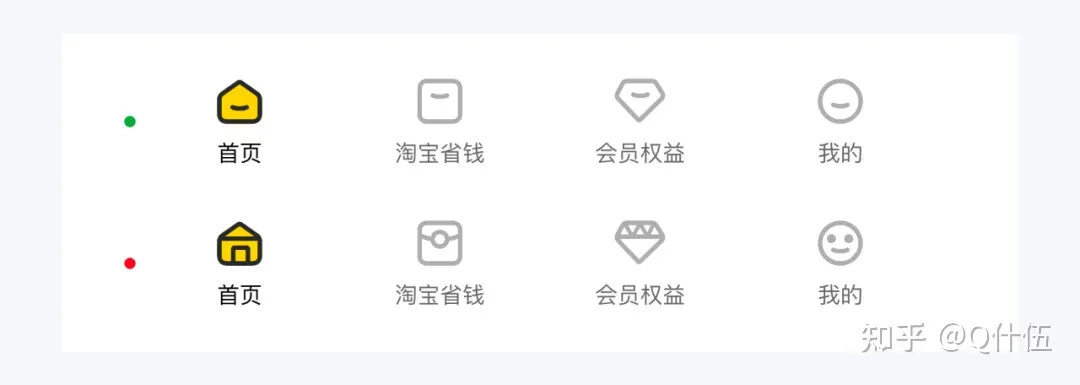
复杂程度
在设计前,我们一定考虑图标的使用场景,自己做设计稿的时候和真实场景图标的应用还是有很大差别,例如下列一组底部tab的导航图标,在图标尺寸比较小的场景中,一定要确保图标的简洁,避免过多的元素干扰,要便于用户记忆和识别。

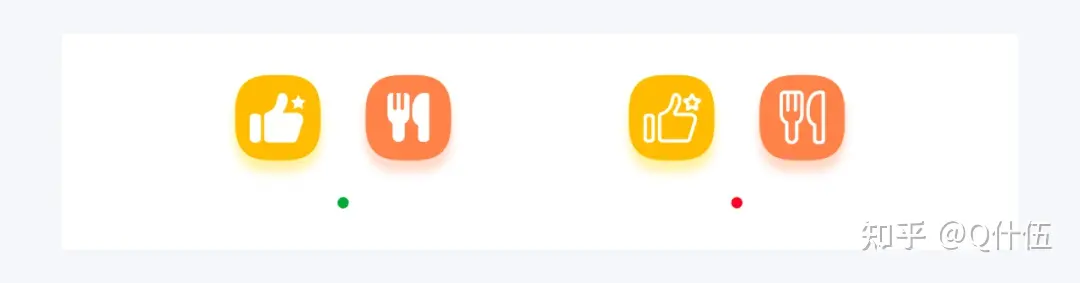
类型搭配
底色与图标类型的结合,“底色+面性”的识别性>“底色+线性”的识别性

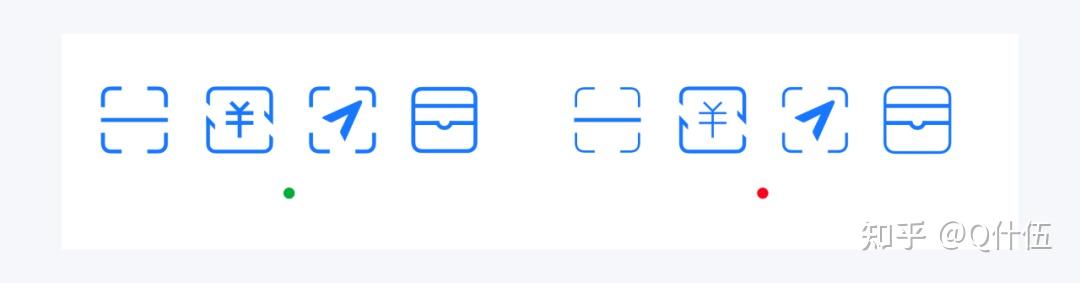
4.3.2、统一性
图标统一性:在图标设计的时候,我们需要注意图标表达的一致性,可以从以下几点去注意;圆角大小,描边粗细,描边断点细节,视觉统一,角度,间距,图标数据小数点;

圆角大小
圆角大小的细节很容易被忽略,因为它的成形和描边形式的选取也有很大的关联,描边方式有内描边、居中描边、外描边。描边的大小会根据基线来扩展。

描边粗细
图标的粗线也会影响整体图标的一致性如下图所示,对比很强烈

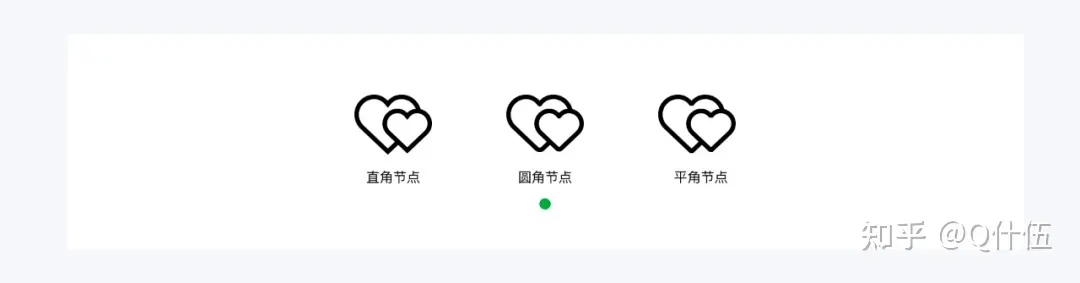
端点类型
端点类型选择也是需要根据场景去使用,平头断点比较生硬,圆头断点比较可爱活泼。如下图所示:

视觉统一
根据keyline网格规范设计保证图标的平衡统一。

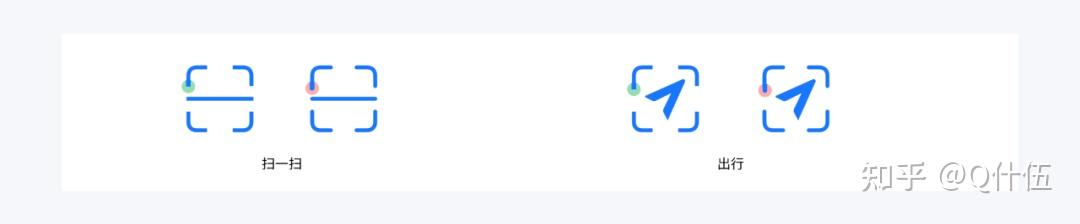
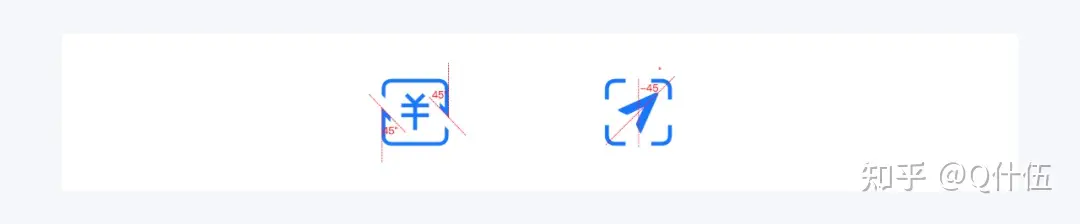
图标角度
角度也是统一性中常见的基本要素,一般根据相应的倍数规范进行角度变化。

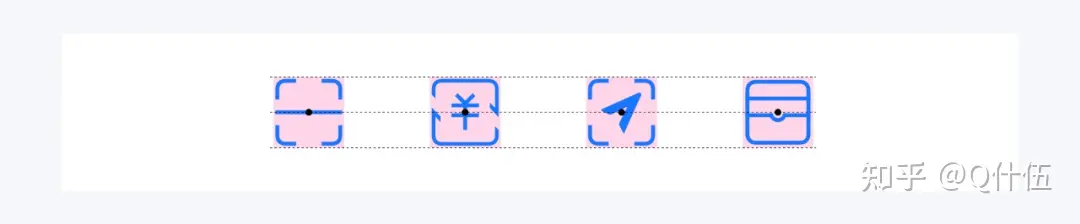
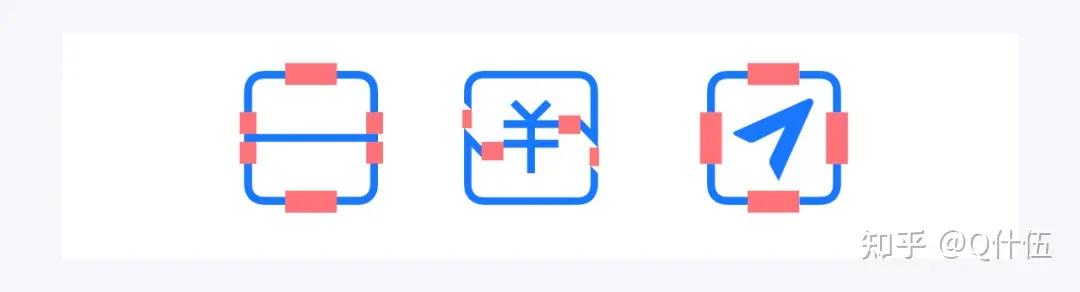
图标元素间距
图标中的元素上下、左右之间的距离需统一对称。

图标数据小数点
当图标中的点的位置或者某一部分出现小数点的场景,需要调整至整数,根据四舍五入的计数方式进行精确,描边大小数值可以存在“X.5”这样的情况。

4.3.3、美感
图标设计要具有美感,饱满和透析感是决定会否美的两个重要指标。

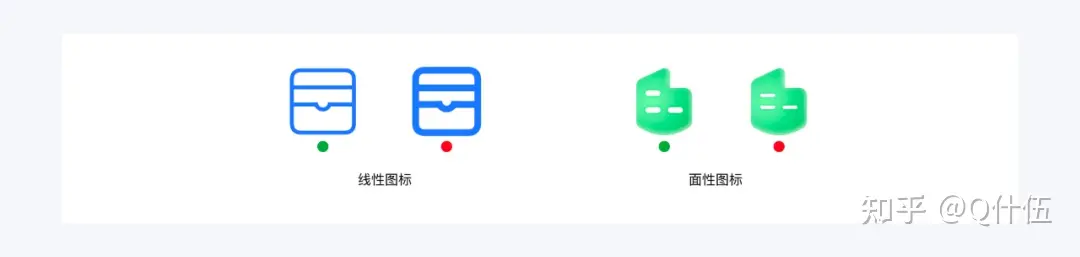
饱满
饱满度的提升也能体现图标的精致感,这也是考虑图标视觉识别的一个重要因素。根据网格系统,通常也是按照图标元素在固定矩形删格中的位置比例来看整体效果,再判断是否饱满。如之前做的一个充值的图标,增加面积,增大圆角。

透析感
图标透析感的体现在于图标之间的间距,描边粗细,导致的空间留白是否合适,好的透析感图标设计会让图标更加有灵性,不会让用户看了之后觉得沉闷压抑,如下案例:支付宝线性图标描边大小的对比,面性图标为自己项目设计的。

4.3.4、风格
图标风格:图标的形式主要是属性形式和表现形式两种

属性
图标设计是会需要先去根据对应图标的基本属性进行的造型绘制,给图标定型,首先语义表达上要精准,其次要根据具体业务和场景确定图标骨骼基调。如下案例:

表现
图标表现形式在文章第一部分进行过详细的描述和分类。就是通过什么样的表达形式或技法去将造型塑造的更贴合场景。

再比如这组面型图标通过形式组合、留白、增加透气感、丰富层次感。

4.3.5、品牌关联性
品牌形象现在已经是提升用户产品认知的一个重要手段,品牌需要通过不断的积累才能发挥更大的价值,品牌宣传也是一个比较长期的行为,所以现在很多图标设计也在融入这些元素。

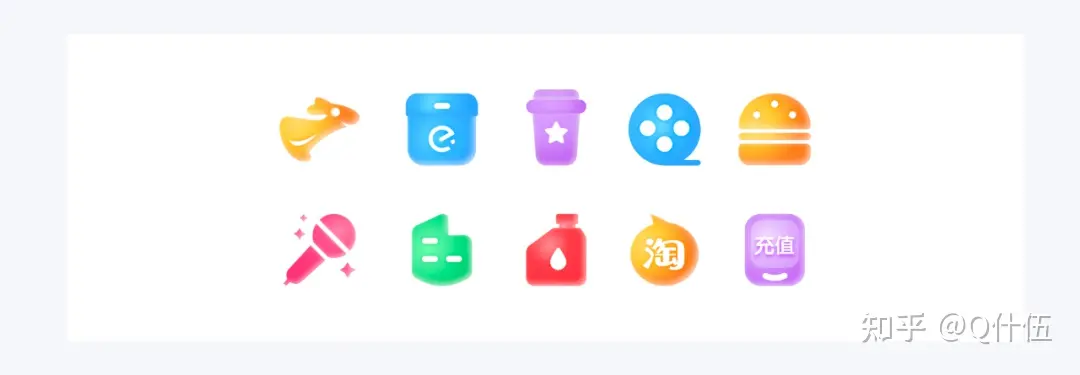
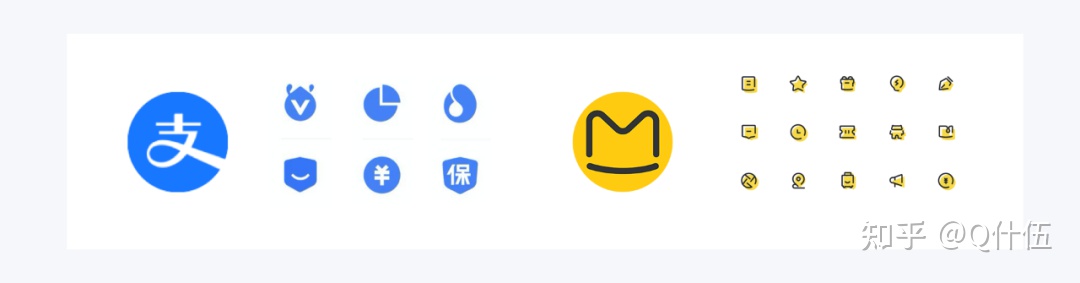
品牌颜色:颜色是最基础的表现元素,图标设计也会考虑品牌颜色,给品牌传播赋能。如下案例支付宝。

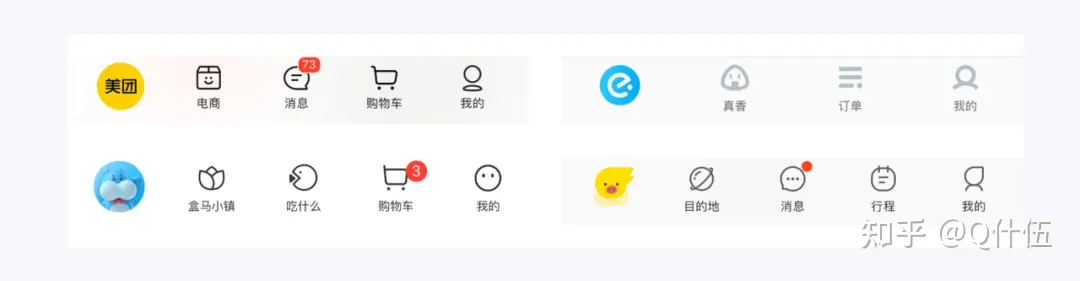
品牌logo:不管是文字和图形、ip形象,都可以在图标设计中进行体现和场景相结合,如下案例:美团、饿了么、盒马、飞猪

总结
关于图标设计的分享总结到此就结束了,感谢大家的阅览,希望能帮到大家对图标有更全面的认识!UI设计视觉指南-图标篇就算完结了,咱们下篇文章见。
参考: